Building a Human Centered Wallet
Jul 06, 2022
Jehnesa Herdsman

Introduction
We at Strangelove are excited about the growing web3 community, but one of the pitfalls with growth is the proliferation of tools and standards. One of the most common web3 tools is the user wallet. There are hundreds of wallets already out there but we wanted one that is human-centered in its design. This is the story of how we designed a more user-friendly wallet.
My Mission
I remember my first experience using a wallet. I sent money from my bank account to a centralized exchange (connector to blockchain) and then straight to the wallet. When I initially sent the money from the exchange it did not show that I received it in my wallet. My frustration bubbled up until I realized I had to add the token to my wallet to see the money that I had sent. That frustrating and confusing experience made it my mission to create user-friendly experiences in web3.
Challenges
The crypto industry is large and there are hundreds of wallets in the space already. We took on the challenge of creating a wallet that was human-centered (making a product to meet user needs) which makes products easy to use for all users. The design puts the user at the front of the experience, utilizing research and testing to provide an experience that discovers the true needs of the user. The key challenge here is creating a crypto wallet that supports thousands of cryptocurrencies. Still, it doesn’t overwhelm users with complexity or a need to understand the diversity of the ecosystem fully. Most existing Web2 wallets lack access to the thousands of coins that are available. We believe the best foundation for a more universally compatible and useful wallet is to build it on the blockchain.

Process
Every challenging project needs a plan. We decided to follow the traditional UX process when it came to creating the Strangelove wallet. So we completed the steps below:
1. Research
3. Wireframes
4. UX Interviews
5. Iterate
6. Design

Research
I started by researching competitor wallets within the Cosmos ecosystem and on other ecosystems like Polkadot, Aurora, Near and more. I went on to understand how I would functionally design the Strangelove wallet. I read up on some blogs about other competitor wallets and found there was a lack of foundational research on other projects. Scanning through different discords I would see users provide similar feedback on the design of competitor wallets and the product went months without updates. which ultimately does not help the user. Feedback on those other wallets showed consistent areas of concern around seeing assets, switching chains, and viewing chain dropdowns. It was important to conduct user research so that my personal biases did not get in the way of creating a product that addressed these frustrations.
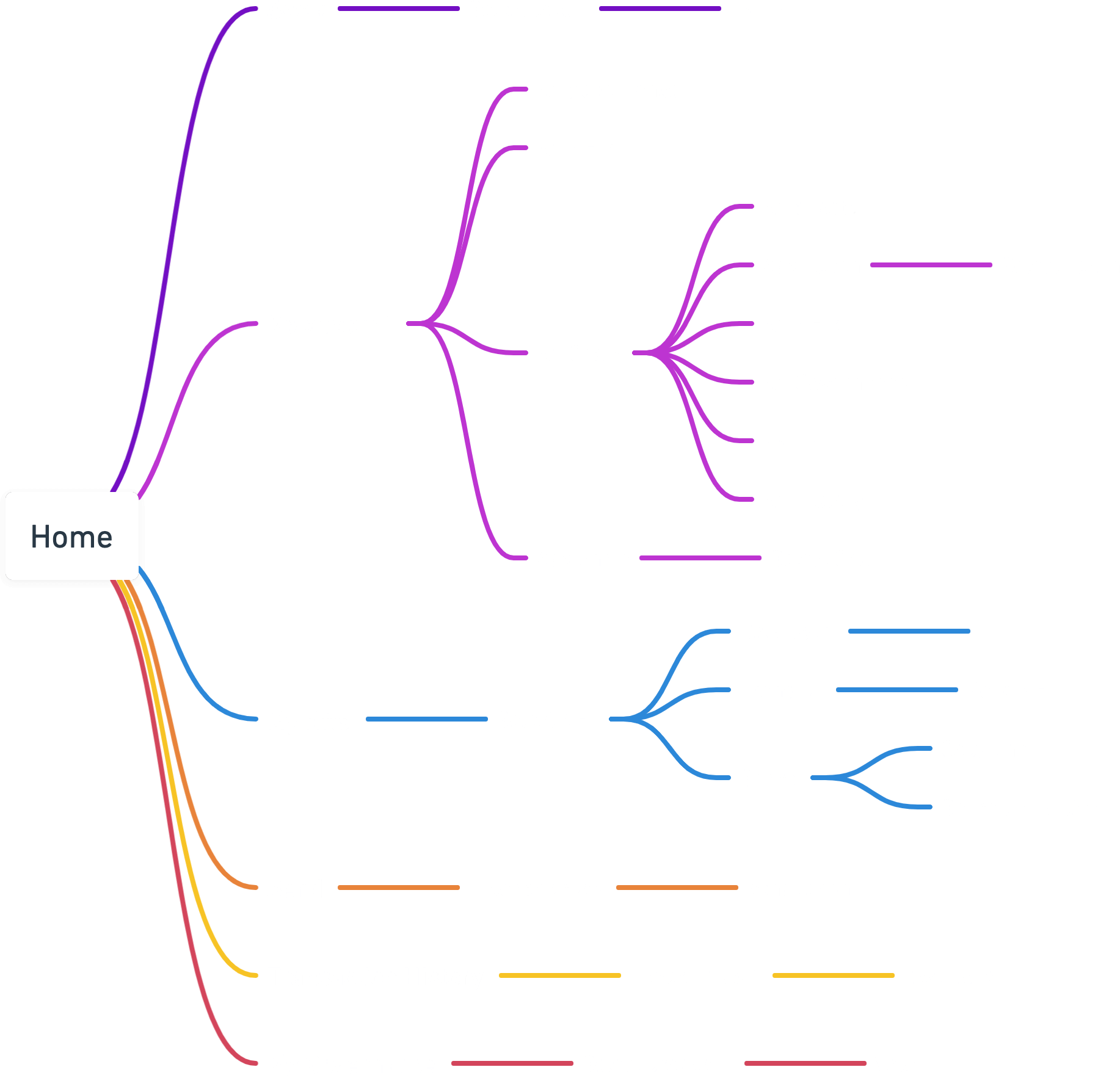
User Flow
After understanding the functionality of the Strangelove wallet, I created a user flow to help visualize how the wallet would operate. I mapped out in Whimsicle all the necessary steps that a user would need to take while in the wallet.

Wireframes
Using my sketches as a baseline, I created low-fidelity wireframes in Figma. The goal was to create clickable wireframes that users could test.
UX Interviews
I began with a UX Research plan in Notion. We were curious to see if users could understand how to use the wallet no matter their experience level with other wallets. We designed eight tasks for the users to complete to see if the wallet was user-friendly and drive meaningful user feedback. The tasks were completed in the wallet and included :
Sending tokens to a friend
Depositing tokens
Checking Osmosis balance
Sending your NFT over to a friend
Swapping tokens directly in the wallet
Voting on a governance proposal
Adding a chain
Copying wallet address

Participants
The participants included four men and two women ages ranging from 19-23. Even though getting 1000s of responses would be great we wanted to conduct 1-on-1 interviews with users and understand their pain points. Using snowball sampling which is where we gain participants through word of mouth contributed to the age range being so narrow.
Experiment
The interviews were 1-on-1 and recorded using Google Meet. It was important to get users' informed consent for this research to ensure that they were okay with being recorded. They began by providing some background on their experience with crypto and about themselves. Then they moved on to completing the 8 tasks. The interview ended off with the participants sharing their additional thoughts and compensation for their opinions and time.

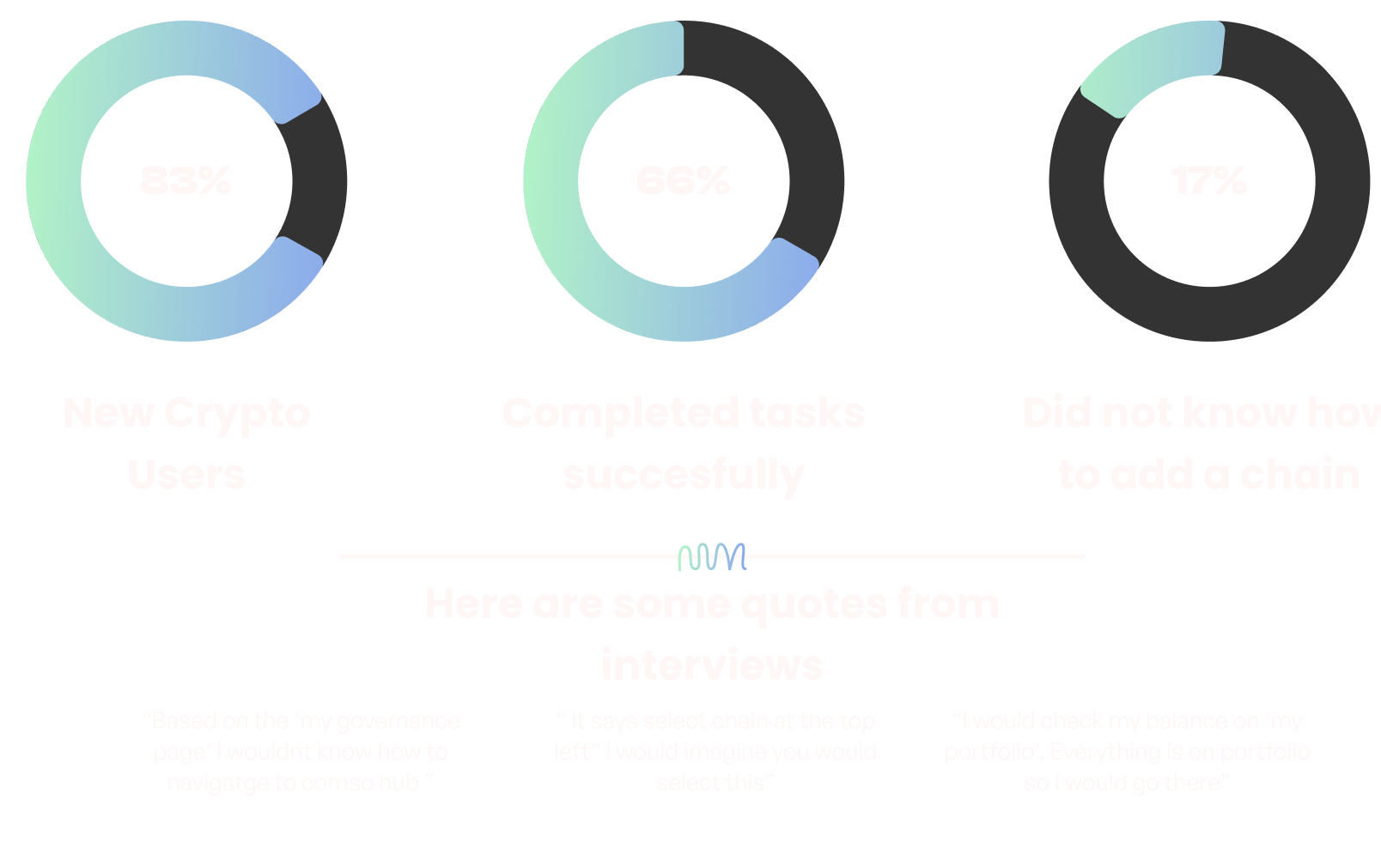
Results
The participants completed most of the tasks without difficulty. 66% of participants completed all the tasks. Surprisingly, 83% of the participants who were newer to crypto (never swapped a token) could navigate the wallet easily. This is a testament to the initial designs of the wallet. In contrast, 17% of the participants found it difficult to add another chain to their wallets. These results allowed us to make changes to the initial designs that would help solve these problems.

Iterate
Based on the results of the study we initiated a R.I.C.E exercise, which prioritizes the features that will have the most impact on users. The results indicated that having a global send and deposit, select chain dropdown, and information icons were key features to integrate. Once I added features to the wallet, it was time to begin designing V1 of the product.
Design
After the changes for the low-fidelity mock-ups were complete, we moved it into product design where the colour scheme and components like buttons, and images are currently being created. We pride ourselves on continuing to iterate the wallet and provide support for any feedback that needs to be implemented. We will be providing support to the wallet with continuous iteration, design and research. The more diverse our user set is the broader impact we can have in web3. If you are interested in helping us build another human-centred product by being our next user please fill out this form and you may contact us to participate. p.s you will be compensated !!